まずは背景画像(黄色と緑色のラインが交差しているもの)を設定してみましょう。この背景画像は<BODY>タグで設定します。といっても<BODY></BODY>で挟まれた中に記述するのではなく、以下のように<BODY>タグ内に記述します。
<BODY bakuground="背景画像にしたいファイルを指定">のスタイルで背景画像を設定する事が出来ます。
では何故「background.gif」ではなく「image/background.gif」なのか?答えは「index.html」と「background.gif」が同じ場所に保存されていないからです。両ファイルが同じ場所にあれば「image/」はいりませんが、「background.gif」は「image」フォルダ内にある為、「image/background.gif」と書く必要があるのです。
【CHECK!】絶対パスと相対パスについて
絶対パスとは上の背景画像を指定したような書き方ではなく、画像のURLを直接指定する方法です。例えば自分のホームページで、友達のホームページ内にある画像を表示させたい場合、「image/background.gif」のような書き方をする事は不可能です。例を上げて説明すると、背景画像にとくつーの背景画像を設定したい場合、
といったように「http://」からURL全てを記述する方法を絶対パスといいます。逆に上のように「image/background.gif」といった記述方法を相対パスと呼びます。覚えておくと便利ですので、覚えておきましょう。
| <HTML> <HEAD> <TITLE>What's TOK2 ?</TITLE> </HEAD> <BODY background="image/background.gif"> </BODY> </HTML> |
<BODY bakuground="背景画像にしたいファイルを指定">のスタイルで背景画像を設定する事が出来ます。
では何故「background.gif」ではなく「image/background.gif」なのか?答えは「index.html」と「background.gif」が同じ場所に保存されていないからです。両ファイルが同じ場所にあれば「image/」はいりませんが、「background.gif」は「image」フォルダ内にある為、「image/background.gif」と書く必要があるのです。
【CHECK!】絶対パスと相対パスについて
絶対パスとは上の背景画像を指定したような書き方ではなく、画像のURLを直接指定する方法です。例えば自分のホームページで、友達のホームページ内にある画像を表示させたい場合、「image/background.gif」のような書き方をする事は不可能です。例を上げて説明すると、背景画像にとくつーの背景画像を設定したい場合、
| <HTML> <HEAD> <TITLE>What's TOK2 ?</TITLE> </HEAD> <BODY background="http://tok2.com/image/background.gif"> </BODY> </HTML> |
といったように「http://」からURL全てを記述する方法を絶対パスといいます。逆に上のように「image/background.gif」といった記述方法を相対パスと呼びます。覚えておくと便利ですので、覚えておきましょう。
次にこのホームページのロゴ画像を載せてみましょう。画像を表示させるのに使うタグは<IMG>タグです。このタグは</IMG>といった閉じるタグは必要なく、<IMG>のみでOKです。
<IMG src="表示させたい画像を指定">のスタイルで画像を設定する事が出来ます。
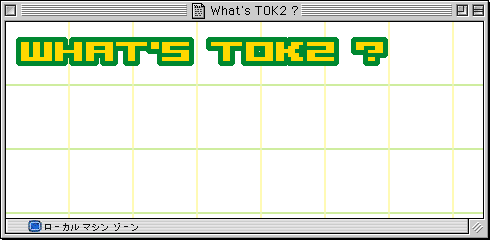
ここで一度ファイルを保存してブラウザでどのように表示されるか確認してみましょう。下の画像のように背景とロゴの画像が表示されていればOKです。
※ここからも随時ファイルを保存してキチンと間違えなく表示されるかブラウザで確かめながら制作していきましょう。
| <HTML> <HEAD> <TITLE>What's TOK2 ?</TITLE> </HEAD> <BODY background="image/background.gif"> <IMG src="image/title.gif"> </BODY> </HTML> |
<IMG src="表示させたい画像を指定">のスタイルで画像を設定する事が出来ます。
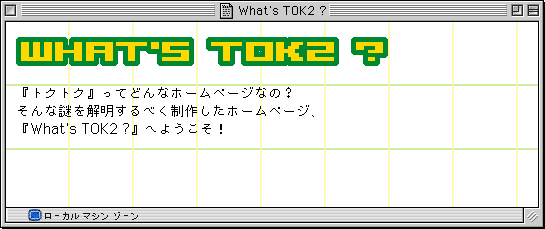
ここで一度ファイルを保存してブラウザでどのように表示されるか確認してみましょう。下の画像のように背景とロゴの画像が表示されていればOKです。
※ここからも随時ファイルを保存してキチンと間違えなく表示されるかブラウザで確かめながら制作していきましょう。

次に「『とくつー』ってどんなホームページなの?そんな謎を解明するべく制作したホームページ、『What's TOK2 ?』へようこそ!」の文章を書いてみましょう。
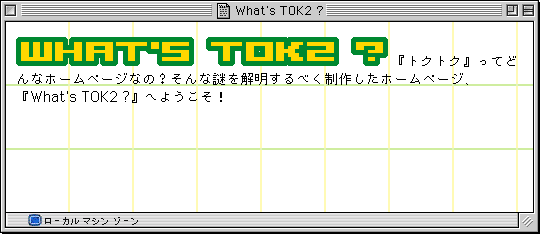
このように書いてしまうと以下の画像のように、ロゴから一行で文章がダラダラと書かれてしまいます。
| <HTML> <HEAD> <TITLE>What's TOK2 ?</TITLE> </HEAD> <BODY background="image/background.gif"> <IMG src="image/title.gif"> 『とくつー』ってどんなホームページなの?そんな謎を解明するべく制作したホームページ、『What's TOK2 ?』へようこそ! </BODY> </HTML> |
このように書いてしまうと以下の画像のように、ロゴから一行で文章がダラダラと書かれてしまいます。

そこで改行するタグ<BR>タグを使ってみましょう。このタグも<IMG>タグと同じで、閉じるタグは必要ありません。
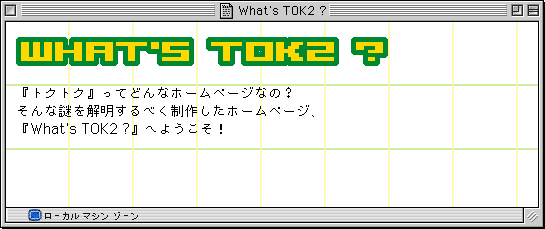
これで以下の画像のように表示されます。<IMG>タグの後ろに<BR>タグが2つ書いてあるのは、画像と文章の間に一行スペースを空ける為に書いてあります。

| <HTML> <HEAD> <TITLE>What's TOK2 ?</TITLE> </HEAD> <BODY background="image/background.gif"> <IMG src="image/title.gif"><BR><BR> 『とくつー』ってどんなホームページなの?<BR> そんな謎を解明するべく制作したホームページ、<BR> 『What's TOK2 ?』へようこそ! </BODY> </HTML> |
これで以下の画像のように表示されます。<IMG>タグの後ろに<BR>タグが2つ書いてあるのは、画像と文章の間に一行スペースを空ける為に書いてあります。

次に、ホームページを閲覧しているとよく見かけるテーブル(表組み)の書き方、<TABLE>タグを覚えましょう。
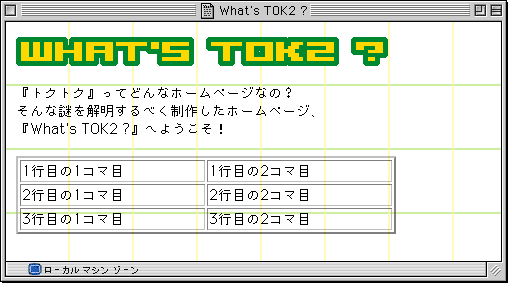
このように記述すると下の画像のように表示されるようになります。

上のHTMLを見てわかるように、テーブルを作るには、<TABLE>タグ、<TR>タグ、<TD>タグの3つが必要になります。
まずは<TABLE>タグ。これはテーブルを表示させる為の基本的なもので、テーブルの内容をこの<TABLE></TABLE>に挟まれた部分に記述していきます。
またこのテーブルに関する設定もこのタグにて行えます。HTMLにある「border="2"」と「width="80%"」がそれです。「border="数字"」でこのテーブルの枠線の太さが設定出来、「width="数字%"」でウィンドウに対してのテーブルの幅が設定出来ます。
次に<TR>タグ。これはテーブルの行を定義するものです。HTMLを見て頂ければわかるように、<TR></TR>が3つあります。つまりこのテーブルは3行のテーブルだという事がわかります。このタグは必ず<TABLE></TABLE>で挟まれた部分に記述する事になります。
最後に<TD>タグ。これはテーブルのマス目を定義するものです。HTMLを見て頂くと1行目を表している<TR></TR>に<TD>タグが2つあります。これでテーブルの1行目には2マスあるという事がわかります。このタグは<TR></TR>で挟まれた部分に記述する事になります。
| <HTML> <HEAD> <TITLE>What's TOK2 ?</TITLE> </HEAD> <BODY background="image/background.gif"> <IMG src="image/title.gif"><BR><BR> 『とくつー』ってどんなホームページなの?<BR> そんな謎を解明するべく制作したホームページ、<BR> 『What's TOK2 ?』へようこそ!<BR><BR> <TABLE border="2" width="80%"> <TR> <TD>1行目の1コマ目</TD> <TD>1行目の2コマ目</TD> </TR> <TR> <TD>2行目の1コマ目</TD> <TD>2行目の2コマ目</TD> </TR> <TR> <TD>3行目の1コマ目</TD> <TD>3行目の2コマ目</TD> </TR> </TABLE> </BODY> </HTML> |
このように記述すると下の画像のように表示されるようになります。

上のHTMLを見てわかるように、テーブルを作るには、<TABLE>タグ、<TR>タグ、<TD>タグの3つが必要になります。
まずは<TABLE>タグ。これはテーブルを表示させる為の基本的なもので、テーブルの内容をこの<TABLE></TABLE>に挟まれた部分に記述していきます。
またこのテーブルに関する設定もこのタグにて行えます。HTMLにある「border="2"」と「width="80%"」がそれです。「border="数字"」でこのテーブルの枠線の太さが設定出来、「width="数字%"」でウィンドウに対してのテーブルの幅が設定出来ます。
次に<TR>タグ。これはテーブルの行を定義するものです。HTMLを見て頂ければわかるように、<TR></TR>が3つあります。つまりこのテーブルは3行のテーブルだという事がわかります。このタグは必ず<TABLE></TABLE>で挟まれた部分に記述する事になります。
最後に<TD>タグ。これはテーブルのマス目を定義するものです。HTMLを見て頂くと1行目を表している<TR></TR>に<TD>タグが2つあります。これでテーブルの1行目には2マスあるという事がわかります。このタグは<TR></TR>で挟まれた部分に記述する事になります。
| <TABLE border="2" width="80%">←テーブルの線の太さが2、幅がウィンドウに対して80%になる。 <TR>←テーブルの1行目を表している <TD>1行目の1コマ目</TD> <TD>1行目の2コマ目</TD> </TR>←テーブルの1行目はここまで <TR>←テーブルの2行目を表している <TD>2行目の1コマ目</TD> <TD>2行目の2コマ目</TD> </TR>←テーブルの2行目はここまで <TR>←テーブルの3行目を表している <TD>3行目の1コマ目</TD> <TD>3行目の2コマ目</TD> </TR>←テーブルの3行目はここまで </TABLE> |
タイトル通り、テーブルのマス目に色を付けていきましょう。これは色を付けたい<TD>タグに記述します。
※HTMLが長くなってきましたので、ここから便宜的に<TABLE>タグ内のみ記述していきます。
このように色を付けたい<TD>タグ内に「bgcolor="色"」を記述すればOKです。
※HTMLが長くなってきましたので、ここから便宜的に<TABLE>タグ内のみ記述していきます。
| <TABLE border="2" width="80%"> <TR> <TD bgcolor="pink">1行目の1コマ目</TD> <TD>1行目の2コマ目</TD> </TR> <TR> <TD bgcolor="pink">2行目の1コマ目</TD> <TD>2行目の2コマ目</TD> </TR> <TR> <TD bgcolor="pink">3行目の1コマ目</TD> <TD>3行目の2コマ目</TD> </TR> </TABLE> |
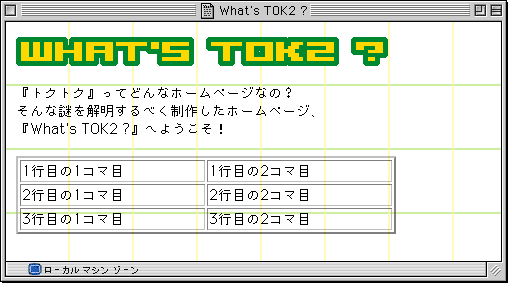
このように色を付けたい<TD>タグ内に「bgcolor="色"」を記述すればOKです。
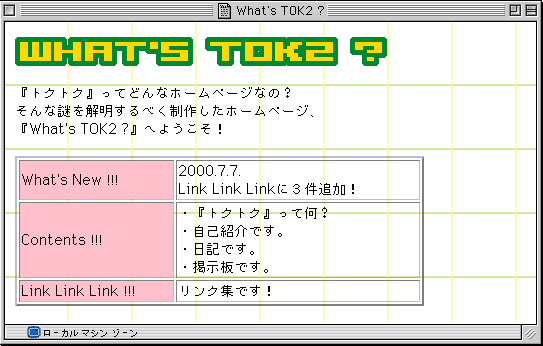
「11.<TABLE>タグを覚えよう」ではテーブルの仕組みを理解して頂けるように「1行目の1コマ目」といったダミーの文章を入れていましたが、これを書き換えていきましょう。

| <TABLE border="2" width="80%"> <TR> <TD bgcolor="pink">What's New !!!</TD> <TD>2000.7.7.<BR>Link Link Linkに3件追加!</TD> </TR> <TR> <TD bgcolor="pink">Contents !!!</TD> <TD>・『とくつー』って何?<BR>・自己紹介です。<BR>・日記です。<BR>・掲示板です。</TD> </TR> <TR> <TD bgcolor="pink">Link Link Link !!!</TD> <TD>リンク集です!</TD> </TR> </TABLE> |

テーブル内の文字を使って、文字の修飾の方法を覚えていきましょう。1行目の1コマ目の「What's New !!!」を変更してみましょう。右がHTMLで、それを表示すると左の文字のように修飾されます。
「1」は修飾する前の原型になります。
「2」は文字サイズを大きくするタグです。<FONT size="文字サイズ">で文字の大きさを設定出来ます。<FONT></FONT>で挟まれている部分に適用されます。
「3」は文字の色を設定しています。<FONT color="色">で文字の色を設定出来ます。これも「2」と同じく<FONT></FONT>で挟まれている部分に適用されます。
「4」は文字を太くするタグです。<B>タグを使うと、<B></B>で挟まれている部分の文字が太字になります。
これと同じように「Contents !!! 」と「Link Link Link !!! 」を「4」のように修飾しておきましょう。
| 1 | What's New !!! | What's New !!! |
| 2 | What's New !!! | <FONT size="+1">What's New !!!</FONT> |
| 3 | What's New !!! | <FONT size="+1" color="red">What's New !!!</FONT> |
| 4 | What's New !!! | <B><FONT size="+1" color="red">What's New !!!</FONT></B> |
「1」は修飾する前の原型になります。
「2」は文字サイズを大きくするタグです。<FONT size="文字サイズ">で文字の大きさを設定出来ます。<FONT></FONT>で挟まれている部分に適用されます。
「3」は文字の色を設定しています。<FONT color="色">で文字の色を設定出来ます。これも「2」と同じく<FONT></FONT>で挟まれている部分に適用されます。
「4」は文字を太くするタグです。<B>タグを使うと、<B></B>で挟まれている部分の文字が太字になります。
これと同じように「Contents !!! 」と「Link Link Link !!! 」を「4」のように修飾しておきましょう。
「『とくつー』って何?」の部分に「http://tok2.com/」へ移動するようにリンクをはってみましょう。
このようにリンクには<A>タグを使います。<A href="移動先のURL">のスタイルでリンクをはる事が出来ます。リンクは<A></A>で挟まれた部分に適用されます。
同じように「自己紹介です」「日記です」「掲示板です」「リンク集です!」にもリンクをはってみましょう。
※この説明では「8.まずは背景画像を設定してみよう!」で覚えた絶対パスを用いましたが、相対パスを用いる事も出来ます。「index.html」と同じフォルダに「index2.html」があり、そこへリンクをはりたい場合は<A href="index2.html">といった感じにすればOKです。
| <A href="http:/tok2.com/">『とくつー』って何?</A> |
このようにリンクには<A>タグを使います。<A href="移動先のURL">のスタイルでリンクをはる事が出来ます。リンクは<A></A>で挟まれた部分に適用されます。
同じように「自己紹介です」「日記です」「掲示板です」「リンク集です!」にもリンクをはってみましょう。
※この説明では「8.まずは背景画像を設定してみよう!」で覚えた絶対パスを用いましたが、相対パスを用いる事も出来ます。「index.html」と同じフォルダに「index2.html」があり、そこへリンクをはりたい場合は<A href="index2.html">といった感じにすればOKです。
次に区切りのラインを覚えましょう。これは<HR>タグを使います。HTMLに<HR>と書くだけで以下のようなラインをひく事が出来ます。このタグに閉じるタグは必要ありません。
色々なホームページを閲覧していると「メールはこちら」と書かれていて、それをクリックすると使用しているメールソフトが起動する。といった仕組みをよく見かけます。それを作ってみましょう。
「15.文字にリンクをはってみよう!」と同じ<A>タグを使うのですが、違うのがリンク先の設定。ここにメールアドレスを入力する時、メールアドレスの前に「mailto:」を入れれば、このリンクをクリックするとメールソフトが自動的に起動するようになります。
また上記HTMLにある<I>タグは文字を斜体にする為のタグです。「14.文字を修飾してみよう!」と同じく文字を修飾するタグの1つですので覚えておきましょう。
| <I>メールは<A href="mailto:test@tok2.com">こちら</A>に送って下さいねぇ〜。</I> |
「15.文字にリンクをはってみよう!」と同じ<A>タグを使うのですが、違うのがリンク先の設定。ここにメールアドレスを入力する時、メールアドレスの前に「mailto:」を入れれば、このリンクをクリックするとメールソフトが自動的に起動するようになります。
また上記HTMLにある<I>タグは文字を斜体にする為のタグです。「14.文字を修飾してみよう!」と同じく文字を修飾するタグの1つですので覚えておきましょう。
これまでに作っていったロゴ画像から最後のメールアドレスのリンクまで、全てを常にウィンドウの中央に表示されるようにしてみましょう。これは<CENTER>タグを使い、<CENTER></CENTER>で挟まれた部分全てに適用されます。

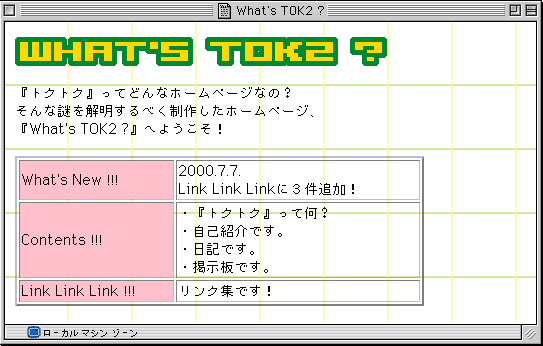
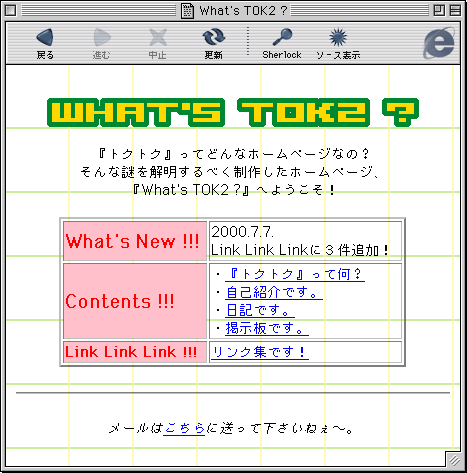
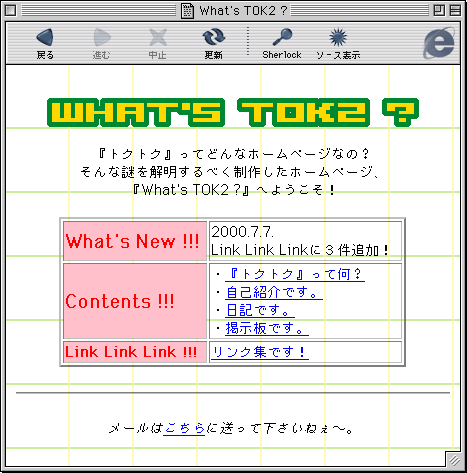
これで練習用のホームページは完成!少しはホームページの制作方法をご理解頂けましたでしょうか?上の画像と同じようなページが出来たかブラウザでチェックして下さいね。
では次に覚えた様々なタグを応用してみましょう。「D.覚えたタグで思い通りのホームページ制作を」へGO!
| <HTML> <HEAD> <TITLE>What's TOK2 ?</TITLE> </HEAD> <BODY background="image/background.gif"> <CENTER> <IMG src="image/title.gif"><BR><BR> 『とくつー』ってどんなホームページなの?<BR> そんな謎を解明するべく制作したホームページ、<BR> 『What's TOK2 ?』へようこそ!<BR><BR> <TABLE border="2" width="80%"> <TR> <TD bgcolor="pink"><B><FONT size="+1" color="red">What's New !!!</FONT></B></TD> <TD>2000.7.7.<BR>Link Link Linkに3件追加!</TD> </TR> <TR> <TD bgcolor="pink"><B><FONT size="+1" color="red">Contents !!!</FONT></B></TD> <TD> ・<A href="http//tok2.com/">『とくつー』って何?</A><BR> ・<A href="http//tok2.com/">自己紹介です。</A><BR> ・<A href="http//tok2.com/">日記です。</A><BR> ・<A href="http//tok2.com/">掲示板です。</A> </TD> </TR> <TR> <TD bgcolor="pink"><B><FONT size="+1" color="red">Link Link Link!!!</FONT></B></TD> <TD><A href="http//tok2.com/">リンク集です!</A></TD> </TR> </TABLE><BR> <HR><BR> <I>メールは<A href="mailto:tok2@tok2.com">こちら</A>に送って下さいねぇ〜。</I> </CENTER> </BODY> </HTML> |

これで練習用のホームページは完成!少しはホームページの制作方法をご理解頂けましたでしょうか?上の画像と同じようなページが出来たかブラウザでチェックして下さいね。
では次に覚えた様々なタグを応用してみましょう。「D.覚えたタグで思い通りのホームページ制作を」へGO!