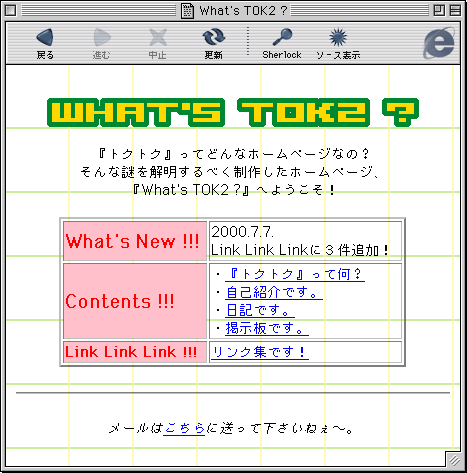
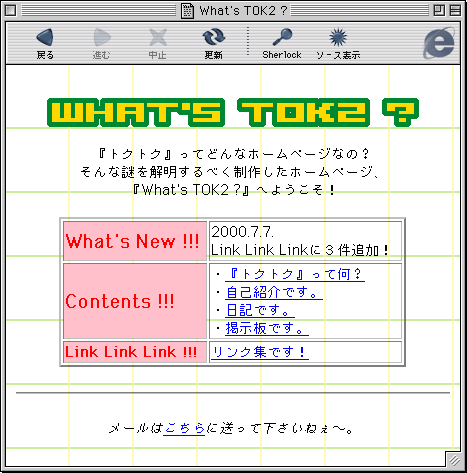
「タグを覚えればホームページが出来る事はわかったけれど、どれから覚えていけばいいのかわからない…」と誰もが悩むと思います。ここはまず練習に以下のようなホームページを1ページ作ってみましょう。流れに沿っていけば簡単に作れますよ!


上のサンプルには、黄色と緑のラインが交差している背景画像と、WHAT'S TOK2?と書かれたロゴの2点の画像が使われています。この画像を手に入れましょう。下のリンクからそれぞれダウンロードして下さい。そのファイルを「3.ホームページの保存場所を作りましょう!」にて作成した「image」フォルダ内に保存して下さい。
●ロゴの画像を手に入れる【title.gif】
●背景の画像を手に入れる【background.gif】
●ロゴの画像を手に入れる【title.gif】
●背景の画像を手に入れる【background.gif】
これでホームページ制作の準備は整いました!まずテキストエディタで「A.始める前に知っておきたい基礎知識&準備」で覚えた基本となるHTMLを書いてみましょう。次にこのページのタイトルを<TITLE>タグに書いてみましょう。
| <HTML> <HEAD> <TITLE>What's TOK2 ?</TITLE> </HEAD> <BODY> </BODY> </HTML> |
現段階で出来るのはここまで。この段階でまずファイルを保存しましょう。「3.ホームページの保存場所を作りましょう!」にて作成した「html」フォルダ内に、ファイル名を「index.html」として保存して下さい。
【CHECK!】何故「index.html」というファイル名にする必要があるのか?
インターネットを閲覧していると「http://tok2.com/service.html」のように「.html」で終わっているURLを見かけます。これは「service.html」を表示しているんだな〜と、わかるのですが、「http://tok2.com/」では何という名前のファイルを表示しているのかわかりません。
実はこれ、「index.html」というファイルを表示しているのです。例をあげると、「http://tok2.com/study/」では「study」フォルダにある「index.html」ファイルが表示されます。その証拠に「http://tok2.com/study/index.html」にアクセスしても同じページが表示されます。このように「index.html」という名前のファイルは他とは少し違う役割をします。
とくつーでは規約によりトップページが存在しないホームページの開設を禁止しております。誰にでも閲覧して頂けるように、トップページは必ず「http://www?.tok2.com/home/user-ID/」のスタイルで「index.html」を表示するようにしておきましょう。
では次に様々なタグを覚えて、少しずつホームページを構築していきましょう。「C.順を追って基本的なタグを覚えていこう」へGO!
【CHECK!】何故「index.html」というファイル名にする必要があるのか?
インターネットを閲覧していると「http://tok2.com/service.html」のように「.html」で終わっているURLを見かけます。これは「service.html」を表示しているんだな〜と、わかるのですが、「http://tok2.com/」では何という名前のファイルを表示しているのかわかりません。
実はこれ、「index.html」というファイルを表示しているのです。例をあげると、「http://tok2.com/study/」では「study」フォルダにある「index.html」ファイルが表示されます。その証拠に「http://tok2.com/study/index.html」にアクセスしても同じページが表示されます。このように「index.html」という名前のファイルは他とは少し違う役割をします。
とくつーでは規約によりトップページが存在しないホームページの開設を禁止しております。誰にでも閲覧して頂けるように、トップページは必ず「http://www?.tok2.com/home/user-ID/」のスタイルで「index.html」を表示するようにしておきましょう。
では次に様々なタグを覚えて、少しずつホームページを構築していきましょう。「C.順を追って基本的なタグを覚えていこう」へGO!