このページをご覧になったという事はホームページ制作に興味をもたれているはず。
でも「難しいかな…」「ソフト買ったりお金かかるかな…」「諦めようかな…」なんて不安になる必要は全くありません。
このコーナーではお金を一切かけず、流れにそっていくだけで自然とホームページの制作方法が身に付くよう構成されています。きっと「やってみると以外と簡単!」と思って頂ける事と思います。
でも「難しいかな…」「ソフト買ったりお金かかるかな…」「諦めようかな…」なんて不安になる必要は全くありません。
このコーナーではお金を一切かけず、流れにそっていくだけで自然とホームページの制作方法が身に付くよう構成されています。きっと「やってみると以外と簡単!」と思って頂ける事と思います。
ホームページを制作する上でまず注意して頂きたいのがファイル名。
HTMLファイル(ホームページを表示するファイル)やGIFファイル(ホームページに表示する画像ファイル)など、様々なファイルがありますが、ファイル名に使ってはいけない文字やルールがあります。
以下の表を見て注意するようにして下さい。
HTMLファイル(ホームページを表示するファイル)やGIFファイル(ホームページに表示する画像ファイル)など、様々なファイルがありますが、ファイル名に使ってはいけない文字やルールがあります。
以下の表を見て注意するようにして下さい。
| index.html | ○問題ナシ(ファイル名は半角文字で) |
| profile-01.html | ○問題ナシ(ハイフン・アンダーバー・数字はファイル名に使えます) |
| profile 01.html | ×アウト!(スペースがファイル名に含まれてはいけません) |
| diary.html | ×アウト!(全角文字を使ってはいけません) |
| 趣味ページ.html | ×アウト!(日本語を使ってはいけません) |
ホームページを制作するにあたって「テキストエディタ」と呼ばれるものが必要になります。
これはWindowsでいう「メモ帳」、Macintoshでいう「SimpleText」がこれにあたります。どちらも最初からパソコンに入っている物なので、そんなの持ってないよと言う方もご自分のパソコンの中をちょっと探してみて下さい。
他に必要なのはホームページを見る為のブラウザ。これはInternetExplorerやNetscapeの事です。
これも最初からパソコンに入っていますよね。
これはWindowsでいう「メモ帳」、Macintoshでいう「SimpleText」がこれにあたります。どちらも最初からパソコンに入っている物なので、そんなの持ってないよと言う方もご自分のパソコンの中をちょっと探してみて下さい。
他に必要なのはホームページを見る為のブラウザ。これはInternetExplorerやNetscapeの事です。
これも最初からパソコンに入っていますよね。
| Windows | Machintosh |
ホームページのファイルを保存する為の場所を用意しておきましょう。
▼Windowsの場合
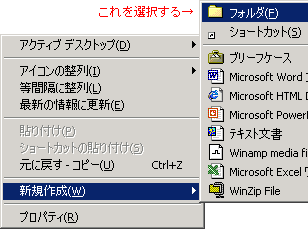
デスクトップ上で右クリックし、現れたメニューの中の「新規作成」の「フォルダ」を選択して下さい。すると「新しいフォルダ」が出来るので、そのフォルダ名を「html」に変えて下さい。
▼Macintoshの場合
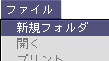
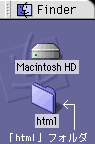
Finder上で「ファイル」メニューの「新規フォルダ」を選択(図1参照)して下さい。するとデスクトップ上に「名前未設定フォルダ」が出来るので、そのフォルダ名を「html」に変えて(図2参照)下さい。
次にその「html」フォルダを開き、その中に同様の手順で「image」という名のフォルダを作成しておいて下さい。
▼Windowsの場合
デスクトップ上で右クリックし、現れたメニューの中の「新規作成」の「フォルダ」を選択して下さい。すると「新しいフォルダ」が出来るので、そのフォルダ名を「html」に変えて下さい。
▼Macintoshの場合
Finder上で「ファイル」メニューの「新規フォルダ」を選択(図1参照)して下さい。するとデスクトップ上に「名前未設定フォルダ」が出来るので、そのフォルダ名を「html」に変えて(図2参照)下さい。
次にその「html」フォルダを開き、その中に同様の手順で「image」という名のフォルダを作成しておいて下さい。
| Windows | Machintosh |
 |
 図1 図1 図2 図2 |
ホームページを制作するには、テキストエディタを使い、HTMLを記述していくのですが、その基本となるHTMLをまず書いてみましょう。テキストエディタを起動し、以下のような文章を入力してみて下さい。
※HTMLは全て半角文字で入力しましょう。全角では正確に表示されません。
これがホームページ制作の第一歩を踏み出す為の基本スタイルです。
では早速これにちょこっと内容を追加し、ブラウザで閲覧してみましょう。 以下のように文章を追加してみて下さい。
これを「3.ホームページの保存場所を作りましょう!」で作ったHTMLフォルダの中に、ファイル名を「test.html」として保存して下さい。そしてこの「test.html」をブラウザ(InternetExplorer、NetscapeNavigaterなど)で開いてみましょう。
ウィンドウのタイトル部分に「練習」、ホームページが表示される所に「只今、ホームページ制作の練習中です。」と表示されましたよね。
つまり<TITLE>タグで囲った部分がブラウザのタイトル部分に表示され、ホームページの内容は<BODY>タグで囲まれた部分に記述していくという事がわかって頂けたかと思います。
このようにタグと呼ばれる物をパズルのように組み合わせていくだけでホームページは簡単に作れます。少しづつ新しいタグを覚え、応用していき、自分なりのホームページを作りましょう!
では実際にホームページを作る練習をしてみましょう。「B.こんなホームページを作ってみよう」からスタート!
※HTMLは全て半角文字で入力しましょう。全角では正確に表示されません。
| <HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY> </BODY> </HTML> |
これがホームページ制作の第一歩を踏み出す為の基本スタイルです。
では早速これにちょこっと内容を追加し、ブラウザで閲覧してみましょう。 以下のように文章を追加してみて下さい。
| <HTML> <HEAD> <TITLE>練習</TITLE> </HEAD> <BODY> 只今、ホームページ制作の練習中です。 </BODY> </HTML> |
これを「3.ホームページの保存場所を作りましょう!」で作ったHTMLフォルダの中に、ファイル名を「test.html」として保存して下さい。そしてこの「test.html」をブラウザ(InternetExplorer、NetscapeNavigaterなど)で開いてみましょう。
ウィンドウのタイトル部分に「練習」、ホームページが表示される所に「只今、ホームページ制作の練習中です。」と表示されましたよね。
つまり<TITLE>タグで囲った部分がブラウザのタイトル部分に表示され、ホームページの内容は<BODY>タグで囲まれた部分に記述していくという事がわかって頂けたかと思います。
このようにタグと呼ばれる物をパズルのように組み合わせていくだけでホームページは簡単に作れます。少しづつ新しいタグを覚え、応用していき、自分なりのホームページを作りましょう!
では実際にホームページを作る練習をしてみましょう。「B.こんなホームページを作ってみよう」からスタート!